How to Develop File Upload Service From Scratch Using Java and Springboot
We will develop a file upload service, which will be used for image upload in our e-Commerce App using Java Spring Boot
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/12000/0*Qsl7DJWEyjGfTeGg)
We needed an image upload functionality for our E-Commerce App, as we need to upload images for products and categories. We will build this function as a standalone service, which can be reused later. You can use this source code for uploading and displaying images for any of your products.
First, we will build the backend in Java and Spring, then integrate it with a Web client and Android Client in other tutorials
Backend Demo
You can test the file upload demo **here**
Find the complete code here
Backend Design
We will have 3 APIs
1. Upload image
2. Get an image by its name
3. Get all images
Let’s have a look at FileUploadController Java class which describe above 3 APIs
which calls the FileStoreServicewhich also contains 3 methods for each APIs respectively. I have added plenty of comments to the code. Please comment below if anything is not clear.
That’s it, files will be now renamed with a unique name saved into ***UPLOAD_FILE_DIR directory.*
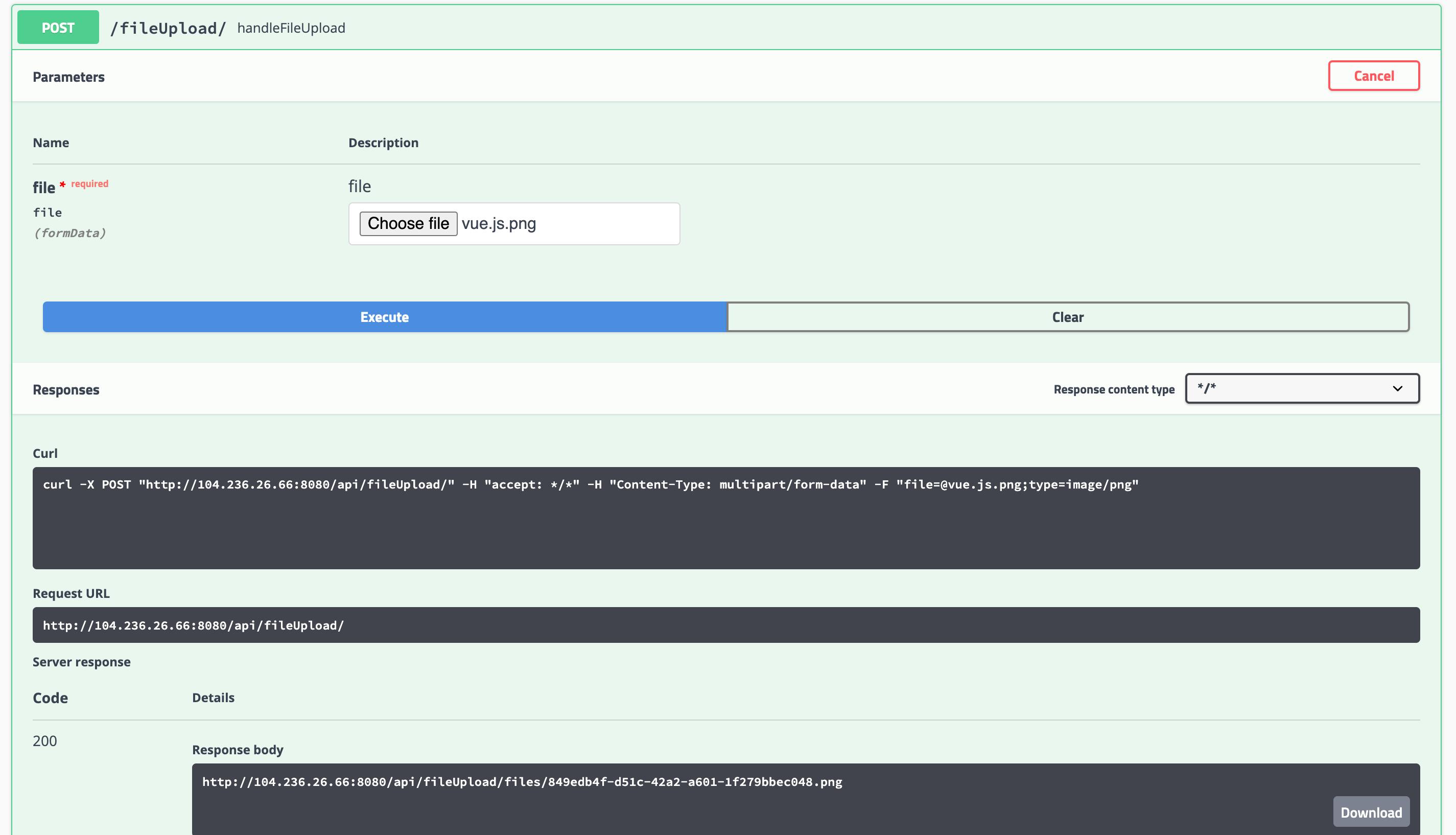
 Upload a file
Upload a file
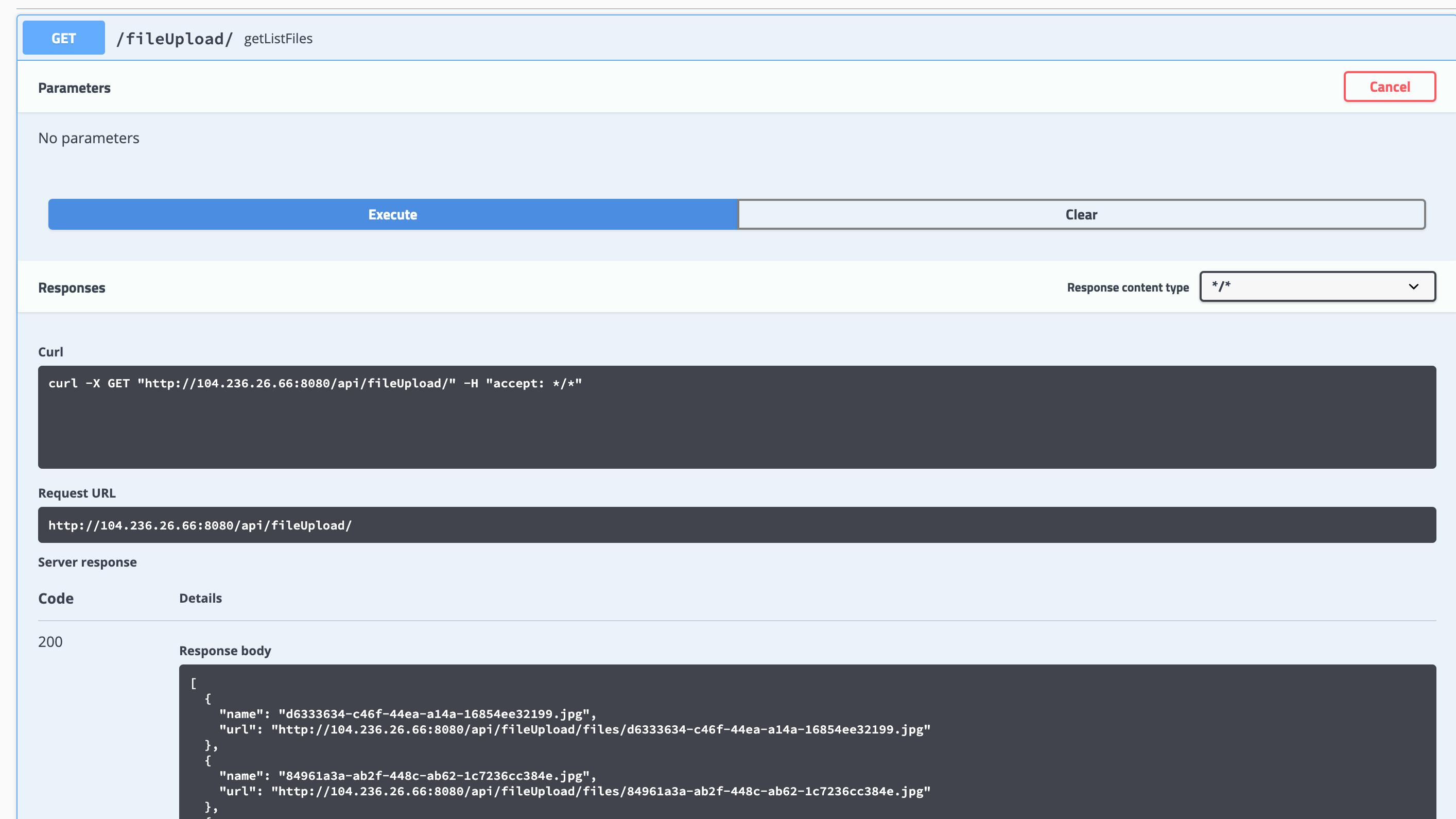
Get all the files
 get all the uploaded files
get all the uploaded files
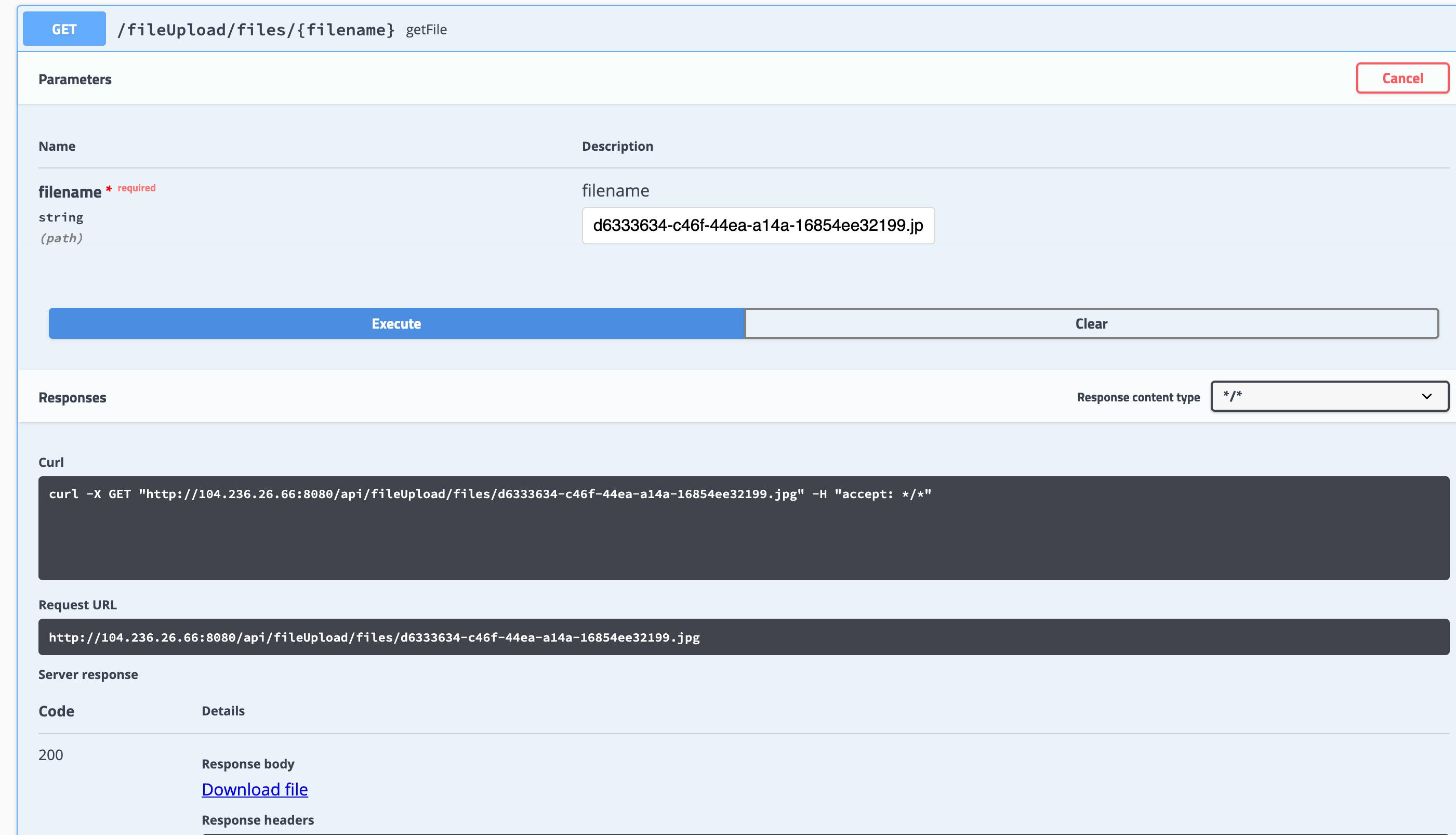
Download a single file by name

Next step
We will build an Android Application, which will use the APIs. The final result will look something like this.
Reference Let’s develop an Ecommerce Application from Scratch using Java and Spring We are going to build an e-commerce application from scratch using Java, Spring backend, build web UI in Vue.js, and…medium.com
